How To Link Folder Navigation Title To a Specific Page on Squarespace 7.1
If you’re using Squarespace 7.0, check out How To Link Folder Navigation Title To a Specific Page on Squarespace 7.0
Step 1: Copy and paste the below code into the Site Wide Header Code Injection.
To get to the footer code injection: In the Home Menu, click Settings, click Advanced, and then click Code Injection. Make sure you paste the code in the Header section.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Step 2: Copy and paste the below code into the Site Wide Footer Code Injection.
To get to the footer code injection: In the Home Menu, click Settings, click Advanced, and then click Code Injection. Make sure you paste the code in the Footer section.
<script>$('.header-nav-folder-title[href^="/folder-"]').each(function(){var e=$(this).attr("href").slice(8), a=$(this).closest("#header");$(this).click(function(){window.location.href="/"+e})});</script>
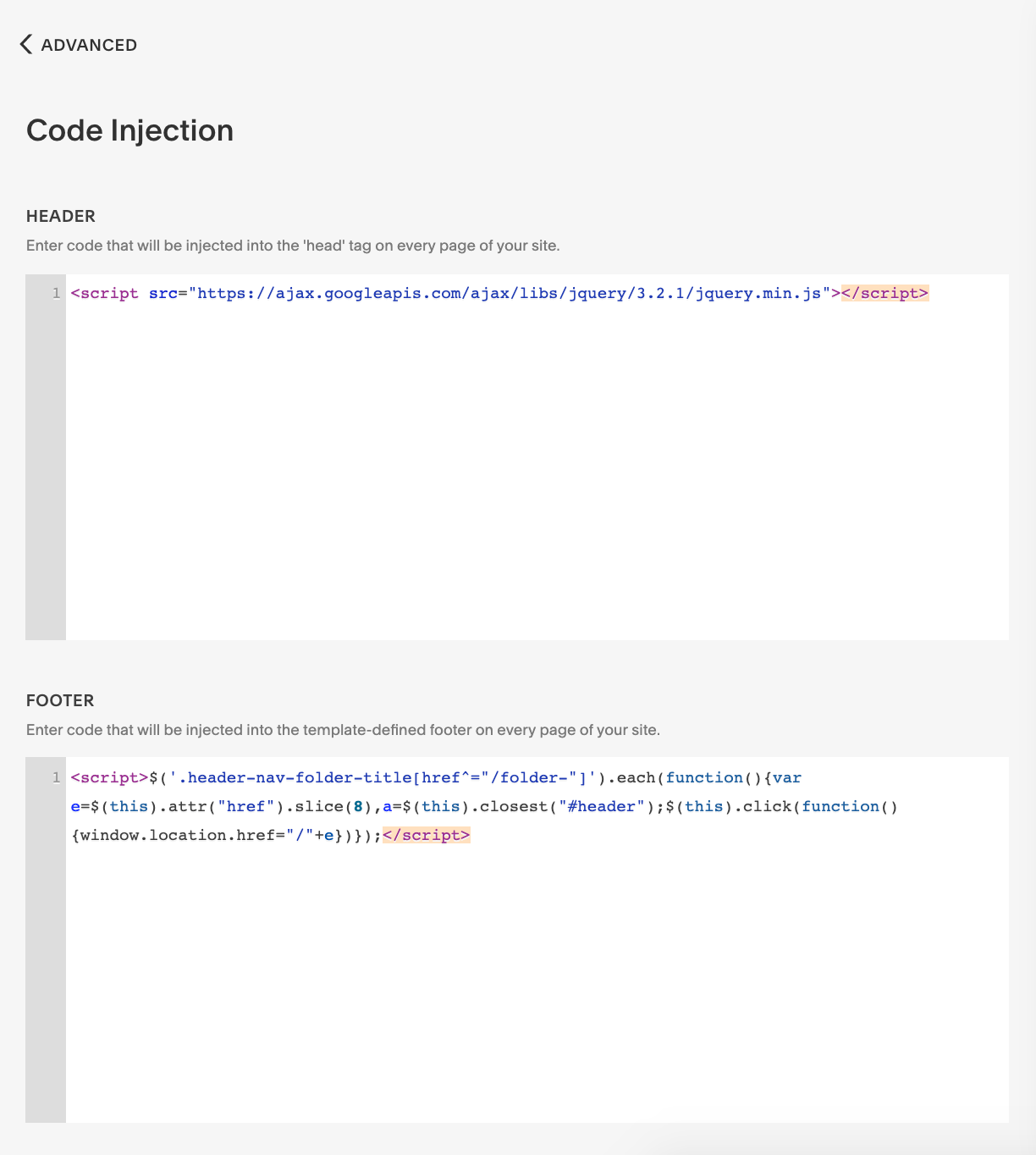
Your Code Injection should look like this:
Step 3: Set up Folder and Page URL slugs
Set the folder URL slug to begin with /folder-, following your chosen page name. For example: /folder-products
Note! It is important that the folder URL slug starts with /folder-
For the destination page, set the same page URL slug, excluding the “/folder-” part. In this example: /products
Leave this page in the Not Linked section of your site
Step 4: Set the Active underline for the folder title (optional)
If you’d like to underline the folder title while visiting the set page, add the following code to a Code Block anywhere on that page (I’d suggest as the last block on the page).
<script>
$('.header-nav-item.header-nav-item--folder:nth-child(2) .header-nav-folder-title').parent().addClass("header-nav-item--active");
</script>
:nth-child(2) targets the second element in the navigation. If your folder is a third element in the navigation, adjust :nth-child(2) accordingly to :nth-child(3).
And that’s it! :)
Have a question? Post it below!